MPA vs. SPA Showdown; Unveiling the Best Approach for Your Next Web Project
June 7, 2023 --- 7 minutes read
 Photo By GR Stocks
Photo By GR StocksIn the world of web development, the choice between Multi-Page Applications (MPA) and Single-Page Applications (SPA) is always a subject of debate. Both approaches have pros and cons, each suiting different types of projects and requirements. This article will provide an overview of MPA and SPA, discuss their downsides, explore the reasons behind SPA's growing popularity, and suggest use cases for each approach. Finally, we will discuss how developers mix MPA and SPA in their projects.
Background of MPA and SPA
Multi-Page Applications (MPA) have been the traditional approach to building websites. MPA renders a new HTML page for each user action (that's why it's called multi page application 😉), resulting in a full page reload. The server sends a new HTML file in response to every request, which can slow down the user experience.
Single-Page Applications (SPA), on the other hand, is a more recent approach to web development. It dynamically updates a single HTML page as users interact with the application (we only need one html file, seriously 😎). All the necessary code – HTML, CSS, and JavaScript – is loaded only once. Subsequent user interactions lead to data exchange with the server, updating only parts of the page without reloading it entirely. This approach results in a faster and more seamless user experience.
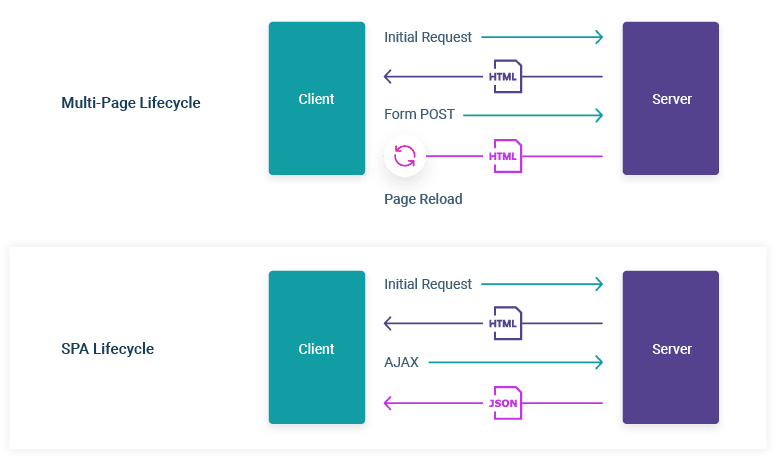
To give you an idea, let's see the lifecycle of the web that making a post request to the server:

Photos by Glints
Hopefully, you got the idea!
FYI 🧐! The emergence of Single Page Applications (SPAs) has significantly influenced the way we approach web development nowadays, leading to a greater focus on API-driven development and a clear separation between frontend and backend responsibilities. This is in stark contrast with Multi-Page Applications (MPAs), where developers would often need to be well-versed in both frontend and backend technologies, thus taking on the role of a full stack developer.
Anyway, let's get back into the topic and starts with deeper analysis of the MPA and SPA.
The Downside of MPA
While Multi-Page Applications have been the traditional approach for web development, they come with several drawbacks. These include:
Slower page loads: Since MPAs require reloading the entire page with each user interaction, it can lead to slower page load times, especially for content-heavy websites.
Less efficient: MPA often requires more server resources, as the server must generate a new HTML page for each request. This can lead to higher resource consumption and server costs.
Less interactive and responsive: Compared to SPA, MPA feels less responsive and interactive due to the need for full-page reloads.
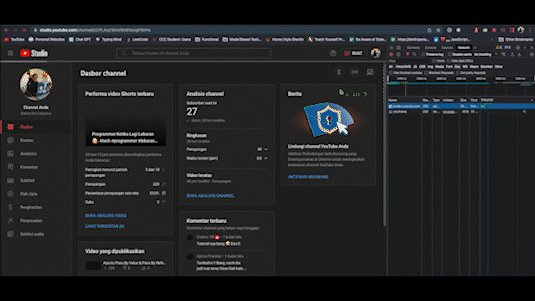
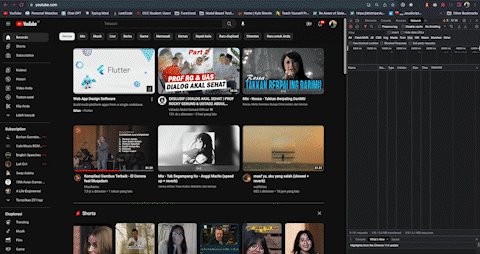
Let's take a look at what the MPA looks like:

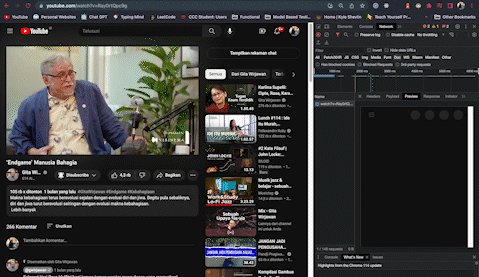
In that case, I navigate into the Youtube Studio. Then the server sends the HTML to the client, which requires the whole page to reload. Isn't it annoying and so slow 🐌 ? You got to see that blank page and full reload page for a while 😭.
Take a look at the network tab of the browser!
You can try it by yourself, open the browser's network tab and navigate to the Youtube Studio. The full page reloads, and the server sends the HTML to the client.
The Reason Why People Move to the SPA Approach
Based on the downsides of MPA, it is not surprising that Single-Page Applications are gaining popularity. Here are some of the reasons behind SPA's growing popularity:
Improved user experience: SPA provides a more responsive and fluid user experience, as only parts of the page are updated without needing full page reloads.
Reduced server load: Since SPA loads most resources on the initial page load, it reduces the server load for subsequent requests.
Easier to develop and maintain: SPA allows developers to focus on building functionality rather than managing page transitions and server-side rendering.
Better support for mobile devices: SPA's responsive nature makes it a better fit for mobile devices, which often have slower network connections.
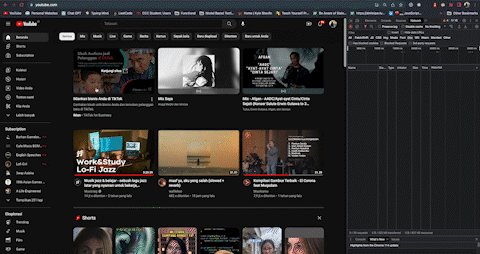
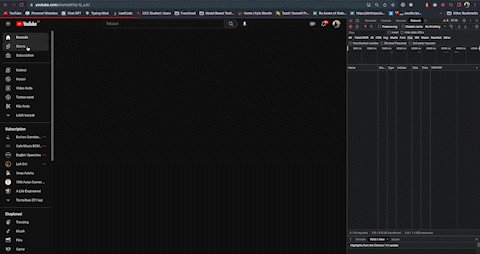
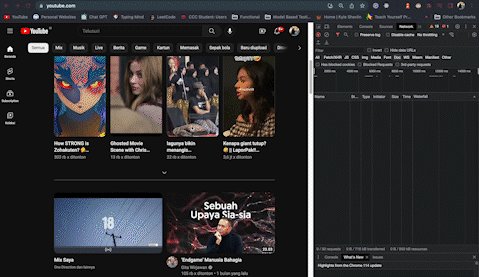
Let's take a look from the point of view of the SPA user's experience:

We don't need to make any server requests to get html content; it's already there. We need to do the client-side rendering, and it's done. It's so fast and responsive 😎.
Take a look at the network tab of the browser!
You can try it by yourself, just open the browser's network tab and navigate to the Shorts or other sections of Youtube. You will see the client-side rendering, and the server doesn't send the HTML to the client.
The Downside of SPA
While Single-Page Applications offer many benefits, they also come with some drawbacks. These include:
SEO challenges: SPA can face difficulties with search engine optimization (SEO), as crawlers may need help to index dynamic content.
Initial load time: SPA can have slower initial load times, as all the necessary resources must be loaded at once.
As you can imagine, SPA only sends one HTML element, and the client side renders the rest of the page. This is why the Google crawler can't index the page's content properly. To give you an idea, let's see the client-side rendering since it's the most common approach for SPA:

Photos By Rock Content
As you can see, the browser gets empty content unless the JavaScript (React, in this case) gets executed.
Use Case When to Use MPA and SPA
You might be wondering which approach you should use for your next project. And The choice between MPA and SPA largely depends on the specific requirements of the project at hand. Here are some use cases for each approach:
MPA Use Cases:
Content-heavy websites where SEO is crucial, such as news sites, e-commerce platforms, online course platforms, etc.
Projects with many individual pages, where server-side rendering is more efficient.
Applications that do not require frequent real-time updates or complex user interactions.
SPA Use Cases:
Web applications with real-time updates, such as social media platforms or chat applications.
Projects prioritizing a smooth and responsive user experience, particularly on mobile devices.
Applications that can benefit from reduced server load and more efficient resource usage.
How Developers are Mixing MPA & SPA
Developers are now exploring hybrid approaches, combining the best of both MPA and SPA. This can involve embedding SPA-like functionality within an MPA, where specific parts of the website are updated dynamically without a full page reload. Meanwhile, the server sends a new HTML file if the user navigates to a different page directly by entering or visiting the specific URL.
This mixed approach allows developers to leverage the benefits of SPA, such as improved user experience and reduced server load, while maintaining the SEO advantages and server-side rendering capabilities of MPA.
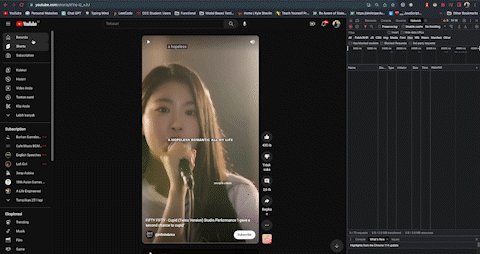
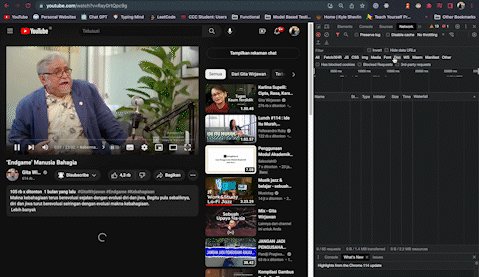
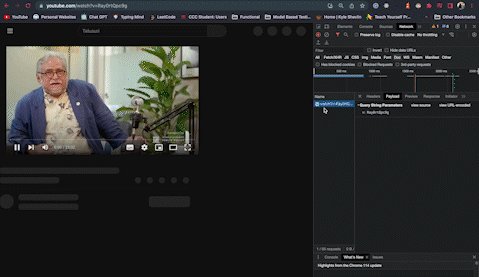
Let's take a look at the example of the hybrid approach:

In that case, I navigate into one of the videos from the home page, and it doesn't require a full page reload, and the server doesn't send the HTML to the client. But, when I was on the video page and then hit refresh, the server sent the HTML to the client, which required the whole page reload. It's a hybrid approach of SPA and MPA. We can get both of the benefits of SPA and MPA.
Conclusion
Both Multi-Page Applications and Single-Page Applications have their strengths and weaknesses. The choice between them depends on the project's requirements and priorities. The hybrid approach of mixing MPA and SPA is also gaining traction as developers seek to balance the benefits of both approaches. It is essential to carefully evaluate and understand each approach's pros and cons to make an informed decision for your web development project.